match.params returns empty even when URL contains params · Issue #7507 · remix-run/react-router · GitHub

SPA) Routes rendered with map() function give blank page on refresh - Support - Netlify Support Forums

SPA) Routes rendered with map() function give blank page on refresh - Support - Netlify Support Forums

javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow











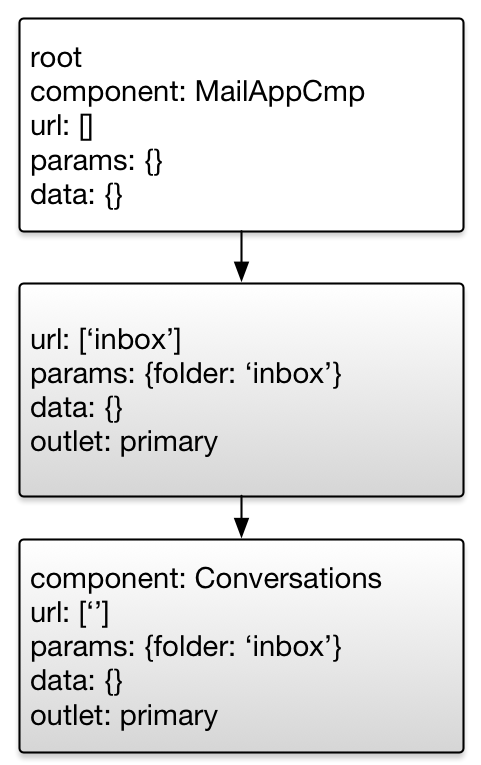
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)