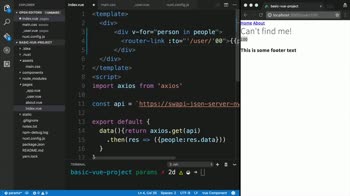
vue.js - this.$route.params is empty in app.vue when building site global navigation (outside of router-view) - Stack Overflow

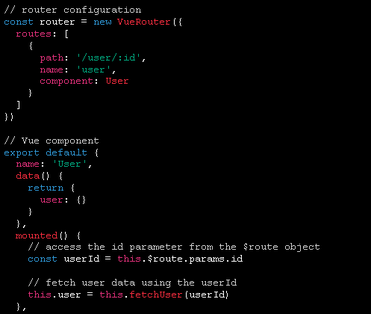
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vuejs Simple Navigation Menu vue router-link params | Router, Learn web development, Web development tutorial